Qu’est ce que le hoisting ? Javascript
Hoisting est un comportement des interpréteurs JavaScript que l’on ne remarque pas forcément. En JavaScript, l’hoisting s’apparente à une remonter de toutes vos déclarations de variables et fonctions en haut de leurs scope avant l’exécution. Cette « remontée des déclarations », est une vulgarisation qui se traduit concrètement par une allocation de mémoires pour vos fonctions et variables avant exécution.
Pour un peu mieux comprendre à quel moment l’hoisting intervient, il faut connaître l’Execution Context. Dans l’Execution Context, on trouve deux étapes, la phase de création et la phase d’exécution. L’hoisting se trouve dans la phase de création du contexte. Lors de la phase de création du contexte, l’interpréteur JavaScript va lire tout le code du scope global ligne par ligne pour effectuer le hoisting quand il faut. Ensuite, vient la phase d’exécution du contexte, l’interpréteur va effectuer toutes les instructions du scope global et à chaque fonction appelée, un nouvel Execution Context est créé pour la fonction.
Hoisting des variables
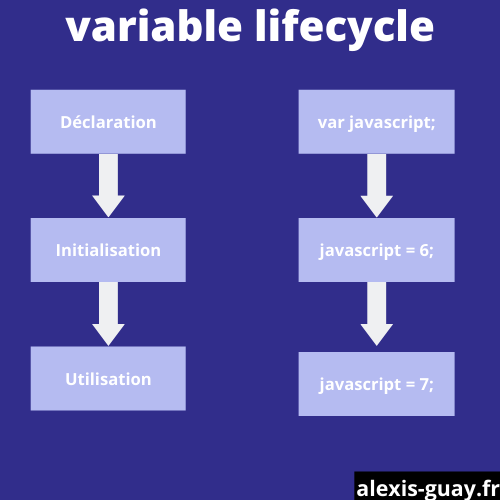
L’hoisting à un réel un impact sur vos variables, mais attention, l’impact est uniquement sur les var et non sur les let et const. Afin de faciliter l’explication, voici un schéma du cycle de vie d’une variable qui permettra de mieux comprendre l’effet de l’hoisting.

Les déclarations de variable suivent toujours ce chemin, même si on peut effectuer la déclaration et l’initialisation simultanément, et qu’on peut même effectuer les trois simultanément avec les IIFE. Le hoisting des variables correspond à un hoisting partiel de notre variable, en effet, il va uniquement remonter la déclaration de la variable sans son initialisation. Suite à cette déclaration, notre variable prendra la valeur undefined avant son initialisation et évitera ainsi les ReferenceError.
// la déclaration de javascript remonte ici et est initialisé à undefined
console.log(javascript); // undefined
var javascript = 6; // la déclaration est remonté, donc ici on fait juste un assignement
console.log(javascript); // 6
console.log(angular); // ReferenceErrorLors du premier console.log de javascript, on pourrait s’attendre à avoir une ReferenceError puisque la variable est déclarée après son utilisation. Vu que l’Execution Context est découpé en deux étapes, la phase de création du contexte étant la première, l’hoisting a eu lieu et a alloué de la mémoire pour notre variable javascript avec la valeur undefined et non 6. La deuxième étape étant celle d’exécution, elle lit notre fichier de haut en bas et à donc exécuter le console.log avant d’exécuter l’assignement, c’est pourquoi il affiche undefined au lieu de 6.
Pour rappel, le hoisting s’applique uniquement aux variables déclarées via var, comme dit plus haut, les const et les let ne sont pas impacté par l’hoisting.
const python = 3; // pas hoisting
let angular = 14: // pas hoisting
var javascript = 6; // hoistingHoisting des fonctions
Les fonctions déclarées (les fonctions fléchées et les fonctions d’expression, ne sont pas des fonctions déclarées) sont soumises à un hoisting complet. Contrairement à une variable, en plus de se voir alloué de la mémoire, le contenu de la fonction est directement initialisé en mémoire en parallèle de la déclaration.
// la déclaration de la fonction code remonte ici
code(); // Je code en comprennant le hoisting
expression(); // TypeError: expression is not a function
niceTry(); // TypeError: expression is not a function
function code() {
console.log("Je code en comprenant le hoisting");
}
var expression = function () {
console.log("J'ai pas compris le hoisting");
};
var niceTry = function hosting() {
console.log("Il y a de l'idée mais c'est non");
};On peut voir que les fonctions d’expressions déclarées par des var sont traitées comme de véritables variables puisqu’elles valent undefined lors de la phase d’exécution et renvoi donc une erreur puisque leur fonction ne leur a pas encore été assignée.
Hoisting des variables dans une fonction
Lors d’un appel à une fonction, l’hoisting est à nouveau utilisé. Ici, la même logique du hoisting des variables s’applique, mais ici, on est dans l’Execution Context de notre fonction code et non dans le Global.
code();
console.log(javascript); // ReferenceError, closure, cette variable n'est pas défini dans le scope global
function code() {
// la déclaration de javascript est remonté en haut du scope de la fonction
// et ça valeur est initialisé à undefined
console.log(javascript); // undefined
var javascript = 6; // la déclaration est remonté, donc ici on fait juste un assignement
console.log(javascript); // 6
}À chaque appel d’une fonction, un nouveau Execution Context est créé pour celle-ci et le hoisting est refait dans le scope de cette fonction.
Comment éviter les erreurs courantes causées par le hoisting en JavaScript?
Bienvenue dans le monde du JavaScript, où les variables et les fonctions peuvent se déplacer à des endroits inattendus grâce au hoisting ! Pour éviter les erreurs courantes causées par cette fonctionnalité, voici quelques astuces :
- Déclarer toutes les variables et fonctions en haut de leur scope.
- Utiliser le strict mode pour forcer la déclaration des variables avant leur utilisation.
- Éviter d’utiliser le même nom pour les variables et fonctions même si vous êtes dans un scope différent.
- Utiliser const et let plutôt que var.
- Comprendre comment le hoisting fonctionne pour mieux le gérer.
Voilà, avec ces astuces, on peut naviguer dans le monde du hoisting en toute sécurité et éviter de faire des erreurs qui pourraient coûter beaucoup de temps et de cheveux arrachés !
En résumé, c’est quoi le hoisting ?
- Une allocation de mémoire pour les variables et fonctions lors de la phase de création de l’Execution Context.
- La déclaration des variables et fonctions est remontée virtuellement dans votre code (vulgarisation).
- Pour les variables, l’hoisting s’applique uniquement au var et pas au let et const. Pour les fonctions, l’hoisting s’applique uniquement aux fonctions déclarées via function et non aux fonctions mis dans des variables.
Proposition de lectures
Le prototypal inheritance nous permet d’étendre un objet pour qu’il accède aux propriété et fonction d’un autre.
Les SPA pour Single Page Application est une implémentation d’une application web, elle consiste à mettre à jour le contenu de la page lors de la navigation au lieu de recharger la page entièrement.

