C’est quoi les IIFE en JavaScript ?
Les Immediately Invoked Function Expression (IIFE) sont des fonctions utilisées automatiquement et directement après leur déclaration. Les IIFE sont principalement utilisées pour ne pas polluer le scope Global de votre application. En passant par une IIFE, vous pouvez déporter toutes les déclarations de vos fonctions et variables du scope Global vers le scope Local de votre fonction.
Avantage des IIFE
- Ne crée pas de variables et fonctions globales inutiles
- Améliore la maintenabilité du code ainsi que son organisation
- Évite les conflits de nommage des fonctions et variables
Comment créer une IIFE ?
Comme on a pu le voir avec le hoisting, les fonctions ont leurs déclarations et initialisations qui sont réalisées au même moment. Pour transformer notre fonctions en IIFE, il faut que notre fonction soit issue d’une expression de fonction et non d’une déclaration de fonction, ensuite, ils nous faut rajouter l’étape d’utilisations de notre fonction qui devra s’exécutera au même moment.
La syntaxe pour écrire une IIFE :
- Il faut que notre fonction soit issue d’une expression et non d’une déclaration. Pour cela, on peut l’encapsuler entre parenthèses ou ajouter un opérateur devant (+, ~, *, etc ).
- Appeler notre fonction avec () ou avec les méthodes call ou apply de Function.
(function namedIfee () {
console.log("IIFE");
})(); // IIFE
(function () {
console.log("IIFE");
}).apply(); // IIFE
(function (parametre) {
console.log(parametre);
}("IIFE")); // IIFE
(() => {
console.log("IIFE");
}).call(); // IIFE
!function () {
console.log("IIFE");
}(); // IIFE
const notIife = (() => {
console.log('call notIife');
return 2;
});
console.log(typeof notIife, notIife()); // call notIfee function 2
// on rajoute le () pour appeler notre fonction
const iife = (() => {
console.log('call iife');
return 2;
}).call(); // call iife
console.log(typeof iife, iife); // number 2Voici des exemples de création d’IIFE, il existe de nombreuses manière de créer une IIFE, que ce soit avec une fonctionné nommé, anonyme ou encore fléché. Comme toutes les fonctions, on peut leurs passer des paramètres ainsi que les utiliser en asynchrone avec async.
Sécuriser le state de votre application grâce aux IIFE
Le state management est une préoccupation prioritaire lors du développement d’une application, il serait mal venu de laisser un accès facile au state de votre application et de permettre à quelqu’un de corrompre le state de votre application. Les IIFE permettent l’utilisation du concept de closure, en créant le code de votre application dans une IIFE, vous allez gérer votre state dans le scope Local de votre fonction et non dans le scope Global. Le scope Global de votre application est accessible de partout dans votre code ainsi que depuis la console de votre navigateur. En gérant le state de votre application dans le scope Local d’une fonction, vous allez rendre votre state privée, car il ne sera plus accessible de l’extérieur de votre fonction.
var testVariableGlobal = 'variable dans le scope global'
function testFonctionGlobal() {
console.log('fonction dans le scope global')
}
(function IIFE(){
var testVariableLocal = 'variable dans le scope de la IIFE'
function testFonctionLocal() {
console.log('fonction dans le scope de la IIFE')
}
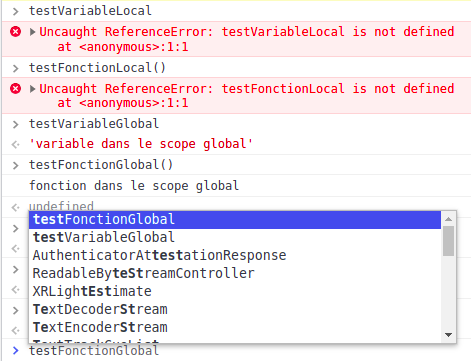
})();Pour comprendre la différence entre utiliser le scope Global et le scope Local, on va créer un petit script avec une variable et une fonction placé dans le scope Global et 2 autres placés dans une IIFE donc dans le scope Local. Maintenant, on va se rendre dans la console de notre navigateur et tester ce dont on a accès. Comme dit plus haut le scope Global est accessible de partout, c’est pourquoi dans l’image qui suit, on peut voir que depuis la console, j’ai accès à ce que j’ai déclaré dans le scope Global, mais pas ce que j’ai déclaré dans le scope Local de ma IIFE. Grâce à cela, je limite les manières d’accéder au state pour le corrompre, car je n’ai aucun moyen d’y accéder par la console.

Pour résumer, c’est quoi les IIFE ?
- Une fonction exécutée directement après sa déclaration.
- Une solution pour ne pas polluer le scope Global de notre application.
- Permet d’éviter les conflits (de nommage par exemple) avec d’autres scripts qui pourraient utiliser le scope Global.
- Une petite couche de sécurité pour limiter l’accès au state de votre application.
Proposition de lectures
En JavaScript, l’hoisting s’apparente à une remonter de toutes vos déclarations de variables et fonctions en haut de leurs scope avant l’exécution.
Découvrez comment utiliser les promesses pour gérer les opérations asynchrones en JavaScript de manière efficace avec notamment async/await.

