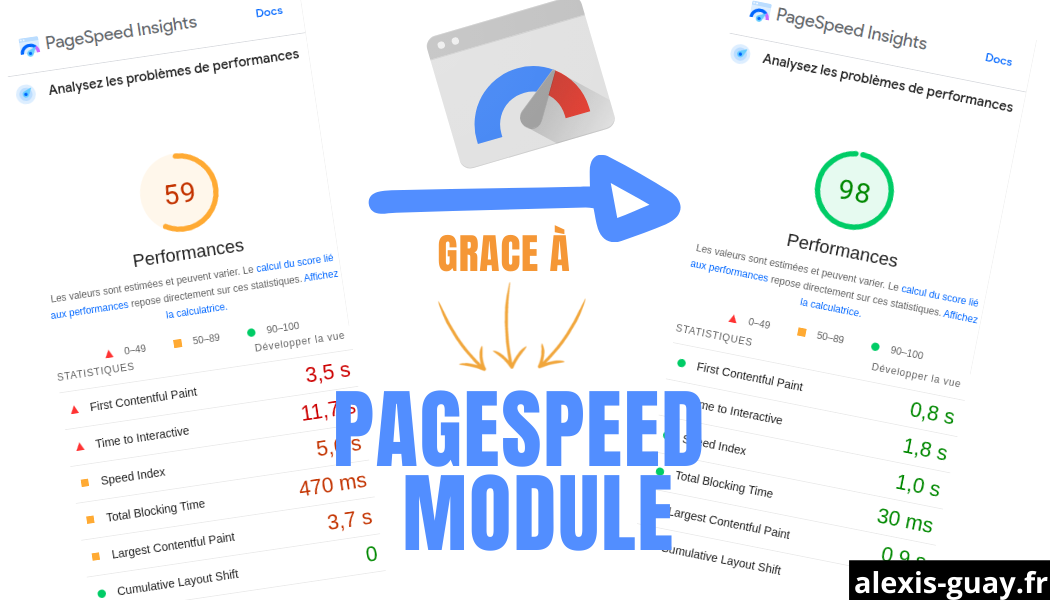
Améliorer les performances web avec PageSpeed Module
Le temps de chargement de votre page web est un facteur crucial pour votre SEO ainsi que pour l’expérience utilisateur sur votre site internet. L’optimisation du temps de chargement devient très vite complexe sans réelle connaissance en développement informatique et si vous n’avez pas envie de vous ruiner en add-ons (ex: plugin WordPress, etc …). Une solution méconnu, simple et gratuite (on va s’arrêter sur les compliments) est l’installation du module PageSpeed sur votre serveur web (Apache ou Nginx). Éponyme de l’outil de mesure des performances PageSpeed Insights, tous les deux sont développé par Google. Rien de mieux pour soigner son score de performance PageSpeed que d’installer le module qui appliquera lui-même tous les conseilles donné lors des rapports PageSpeed Insights. Dans cet article, je vous présenterais des fonctionnalités game-changer pour vos performances et ensuite, je vous guiderais sur l’installation du module PageSpeed sur votre serveur web Nginx.
Comment améliorer son score Google PageSpeed Insight ?
- Minimiser le Javascript/CSS
- Optimiser les images (format, dimension)
- Mettre en cache certaine ressource
- Optimiser la logique de chargement des ressources
Il existe de nombreux points à prendre en compte pour améliorer votre score Google PageSpeed Insight. Pour la plupart de ces points il existe une règle dans PageSpeed Module pour l’améliorer et ainsi booster votre score.
Booster votre référencement avec PageSpeed Module ?
On aimerais bien être le premier résultat affiché par Google, et ce Graal peut s’obtenir en optimisant tous les aspects du SEO de votre site. Un paramètre du SEO que PageSpeed Module permet d’améliorer est la performance de vos pages web.
PageSpeed Module, c’est quoi ?
PageSpeed vous dit sûrement quelque chose si vous vous intéressé à l’optimisation du temps de chargement de vos pages, vous avez certainement du lancer des rapports PageSpeed Insights depuis la Google Search Console ou depuis Lighthouse la console de chrome. Ces rapports vous permettent d’avoir des conseils pour optimiser différents facteurs influant sur votre SEO, c’est Google lui-même qui va vous dire ce qu’il attend pour mettre en avant page sur son moteur de recherche. Avec PageSpeed Module, vous allez pouvoir soigner votre score de performances, le module directement branché sur votre serveur web va appliquer les bonnes pratiques d’optimisation de performance afin de booster votre score de performance. Bien évidemment en plus de booster ce score, il va réellement améliorer le temps de réponse de vos pages web, ce qui plaira forcément à vos utilisateurs.

Si vous avez un score très inférieur à 100, vous devrez vous retrouver avec des suggestions d’amélioration qui pourrait faire grimper votre score. Pour mettre en place ces améliorations, suivant votre site internet, vous pouvez modifier le contenu de votre site, améliorer votre code ou encore si vous êtes sur WordPress rajouter des plugins (souvent payant). Mais il se peut que PageSpeed Module soit la meilleure réponse à vos problèmes du fait que ce soit Google lui-même qui l’ai créé.
Les avantages :
- Améliore les performances des pages de votre site selon les recommandations de Google.
- Améliore le référencement de votre site web, vous êtes un bon élève aux yeux de Google, car votre site renvoi un headers qui prouve que vous utilisez PageSpeed Module.
- Totalement configurable, vous pouvez lui demander d’agir sur ce que vous voulez.
- Gratuit (plus besoin d’un plugin WordPress pour convertir vos images au format WebP par exemple)
- Pas besoin de vraie connaissance en développement, c’est plutôt simple à mettre en place.
Les inconvénients :
- Vous devez avoir un accès root sur votre serveur afin de pouvoir modifier la configuration de votre serveur web.
- Peut être gourmand en espace disque, puisque toutes vos ressources optimisées seront dupliquées de l’original.
Exemples de possibilités offertes par PageSpeed Module
Le module PageSpeed va vous mettre à disposition différentes configurations et filtres qui vous permettrons de répondre à la plupart des recommandations des rapports de PageSpeed Insights au niveau des performances. Ici, je vais vous faire une liste de fonctionnalités que je trouve intéressantes et vous verrez par la suite comment les mettre en place.
Convertir vos images au format WebP
Diffusez des images aux formats nouvelle génération, ceci est une recommandation que vous pourriez rencontrer dans vos rapports. PageSpeed module peut gérer ce cas en transformant lui-même vos images au format WebP, en plus de ça, le module vérifiera que le client qui fait la requête accepte bien ce format avant de lui envoyer (chose que beaucoup de plugin WordPress utilisé pour convertir vos images en WebP ne prend pas en compte).
# apache
ModPagespeedEnableFilters convert_to_webp_lossless
ModPagespeedEnableFilters convert_jpeg_to_webp
# nginx
pagespeed EnableFilters convert_to_webp_lossless;
pagespeed EnableFilters convert_jpeg_to_webp;Avec ces filtres sur votre serveur, toutes les images renvoyées pourront être converties au format WebP, ce qui entraînera une amélioration des performances considérable au vu du gain de poids que permet le format WebP.
Supprimer les appels HTTP vers des petites ressources
Sur un site internet, on peut vite se retrouver à charger de nombreux fichiers de petites tailles pour charges des ressources telles que du CSS, des logos et petites images, ainsi que du JS. Le module va vous permettre d’inline tout ce contenu directement dans votre HTML afin d’éviter de faire des requêtes supplémentaires à votre utilisateur.
# apache
ModPagespeedEnableFilters inline_images
ModPagespeedEnableFilters inline_javascript
ModPagespeedEnableFilters inline_css
# nginx
pagespeed EnableFilters inline_images;
pagespeed EnableFilters inline_javascript;
pagespeed EnableFilters inline_css;Avec ces différents filtres, les ressources de petite taille vont être inline dans le HTML. Pour la gestion des images, elles seront mis directement dans le HTML, encodé en base64.
Autres features disponible
- Génération de sprite pour vos images (sprite = Une grosse image comportant plusieurs images).
- Réduire le contenu inutile du HTML en supprimant les commentaires, espaces inutiles, guillemets inutiles par exemple.
- Différer le chargement de tous vos fichiers JavaScript (celui-ci peut modifier fortement le comportement de votre page).
- Mettre en place des rapports pour pouvoir analyser l’impact de PageSpeed module dans un dashboard.
Comme vous pouvez le voir, le module PageSpeed offre une réponse à énormément de problématiques et permet un réel boost pour les performances de vos pages web. Vous trouverez juste en dessous quelques ressources qui vous permettront de voir toutes les possibilités offertes par ce module.
- Optimisation des images : https://www.modpagespeed.com/doc/reference-image-optimize
- Listes des fonctionnalités de PageSpeed : https://www.modpagespeed.com/doc/ et https://www.pagespeedguide.com/documentation
Comment configurer PageSpeed Module sur son serveur web ?
Google à créé des modules open-source pour vos serveurs web utilisant Apache ou Nginx qui applique les bonnes pratiques d’optimisation fourni par les rapports PageSpeed Insigths. L’installation du module PageSpeed est relativement simple, elle s’effectue en quelque ligne de commande pour un résultat immédiat et relativement puissant. Dans la suite de cet article, je vais vous guider sur l’installation du module sur un serveur web Nginx (environnement Ubuntu 20.04).
Étape 1 : Installer la dernière version de Nginx
Nous allons installer la dernière version de Nginx en utilisant la version ondrej/nginx-mainline qui permet l’utilisation de module dynamique, ce qui permettra d’ajouter le module PageSpeed sans avoir à recompiler Nginx.
sudo add-apt-repository ppa:ondrej/nginx-mainline -y
sudo apt update
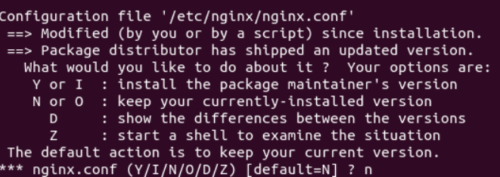
sudo apt install nginx-core nginx-common nginx nginx-fullSi vous avez déjà Nginx d’installé, vous devrais avoir un message vous proposant de garder votre version actuelle, vous pouvez évidemment la garder en appuyant sur n.

Nous allons aussi devoir télécharger le code source de nginx afin de compiler notre module pour le brancher sur notre serveur web Nginx.
sudo nano /etc/apt/sources.list.d/ondrej-ubuntu-nginx-mainline-*.listIl va falloir décommenter la ligne suivante en supprimer le #.
# deb-src http://ppa.launchpad.net/ondrej/nginx-mainline/ubuntu/ focal mainUne fois la ligne décommenter vous pouvez enregistrer les modifications et fermer le fichier. Puis faire une mise à jour pour que le système prenne en compte nos modifications.
sudo apt updateÉtape 2 : Télécharger le code source de nginx
On va créer un dossier nginx dans /usr/local/src/ pour y stocker le code source de Nginx et le retrouver plus facilement. Il faut donc exécuter les commandes suivantes en remplacent username:group par vos propres informations.
sudo chown username:group /usr/local/src/ -R
mkdir -p /usr/local/src/nginxPuis nous allons télécharger le code source de Nginx.
cd /usr/local/src/nginx/
sudo apt install dpkg-dev
sudo apt source nginxVous pouvez ignorer ce message, si vous le rencontrez.
W: Download is performed unsandboxed as root as file 'nginx_1.19.5-0ubuntu1.dsc'
couldn't be accessed by user '_apt'. - pkgAcquire::Run (13: Permission denied)Étape 3 : Télécharger le code source de ngx_pagespeed
Afin de compiler le module ngx_pagespeed nous devons récupérer l’incubateur qui nous permettra de compiler le module ngx_pagespeed. Nous allons utiliser git et cloner le repo github de l’incubateur pagespeed.
cd /usr/local/src
sudo apt install git
git clone https://github.com/apache/incubator-pagespeed-ngx.git
cd incubator-pagespeed-ngx/Nous allons utiliser la branche actuellement stable.
git checkout latest-stableDans le dossier, vous trouverez un fichier PSOL_BINARY_URL, celui-ci comporte l’url qui vous permettra de télécharger la librairie d’optimisation de pagespeed (PSOL: PageSpeed Optimization Libraries). Attention, vous aurez peut-être une autre version que 1.13.35.2, il faudra bien penser à changer la version dans les commandes suivantes.
cat PSOL_BINARY_URL
# https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
# l'url a récupérerIl faudra télécharger la librairie et ensuite l’extraire, vous devriez vous retrouver avec un dossier psol dans votre dossier incubator-pagespeed-ngx.
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
tar xvf 1.13.35.2-x64.tar.gzÉtape 4 : Compiler le module ngx_pagespeed
Pour compiler notre module, il faut installer les dépendances nécessaires. Il faudra changer la version de Nginx 1.19.5 qui pourrait être différente pour vous.
cd /usr/local/src/nginx/nginx-1.19.5
sudo apt build-dep nginx
sudo apt install uuid-devUne fois les dépendances installées, nous allons créer notre module et le copier dans le dossier etc/nginx/.
./configure --with-compat --add-dynamic-module=/usr/local/src/incubator-pagespeed-ngx
make modules
sudo cp objs/ngx_pagespeed.so /etc/nginx/modules/Étape 5 : Mettre en place le module ngx_pagespeed sur votre serveur Nginx
Maintenant, nous allons demander à Nginx d’utiliser notre module, pour cela, nous allons modifier le fichier de configuration.
sudo nano /etc/nginx/nginx.confIl vous suffit d’ajouter cette ligne au tout début de votre fichier nginx.conf.
load_module modules/ngx_pagespeed.so;Une fois les modifications du fichier de configuration terminé et enregistré, on va s’assurer que notre Nginx est pas cassé avec cette configuration.
sudo nginx -tSi votre configuration est bonne, vous pouvez relancer votre serveur web qui maintenant aura le module ngx_pagespeed de disponible. Dans le cas où votre configuration ne serait pas bonne, bonne chance 🤡.
sudo systemctl reload nginxÉtape 6 : Configurer les filtres du module ngx_pagespeed
Pour l’utilisation de certains filtres du module ngx_pagespeed, il faut installer de package comme par exemple ffmpeg et imagemagick qui sont nécessaire aux filtres qui permettent de convertir les images de n’importe quel format vers le format webp.
sudo apt install imagemagick php7.4-imagick ffmpegPour mettre en cache les différents fichiers et pages que le module pagespeed aura optimiser, on va créer un dossier qui accueillera toutes les données mises en cache.
sudo mkdir -p /var/cache/ngx_pagespeed
sudo chown -R www-data:www-data /var/cache/ngx_pagespeedVous avez tout ce qui faut pour utiliser les filtres, il va falloir dire à Nginx quelle filtre vous voulez appliquer sur votre serveur web. Pour cela, il va falloir modifier le fichier de configuration Nginx (suivant l’organisation de votre Nginx, cela peut varier), pour moi, il s’agit du fichier /etc/nginx/sites-availables/site-name. Dans ce fichier de configuration, il va falloir ajouter dans la partie server que vous voulez activer pagespeed ainsi que les filtres et configurations que vous voulez.
sudo nano /etc/nginx/sites-availables/site-name
# exemple de ce q'on peut mettre dans le block server
pagespeed on;
pagespeed FileCachePath "/var/cache/ngx_pagespeed/";
pagespeed RewriteLevel OptimizeForBandwidth;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters inline_css;
pagespeed EnableFilters inline_images;
pagespeed EnableFilters recompress_images;
pagespeed EnableFilters convert_to_webp_lossless;
pagespeed EnableFilters convert_jpeg_to_webp;
pagespeed EnableFilters insert_dns_prefetch;
pagespeed EnableFilters prioritize_critical_css;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters combine_javascript;
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }Vous trouverez ici un exemple avec la configuration que j’utilise.
https://gist.github.com/ag7-alexis/1aeedee4031c9bb6c39e728caf8b9028
On arrive à la fin, il suffit de relancer votre serveur web pour que pagespeed soit opérationnel.
sudo nginx -t # vous pouvez vérifier que votre config est correct et si c'est le cas relancer votre serveur
sudo systemctl reload nginxSi tout c’est bien passé, vous pouvez vérifier que pagespeed fonctionne correctement en vous assurant que dans les headers de la réponse à une requête vers votre site se trouve un headers avec pour clé x-page-speed.
curl -I -p votre-url.com
## vous devriez trouver quelque chose comme ça dans votre les headers de réponse
# x-page-speed: 1.13.35.2-0Si vous avez déjà certain filtre d’optimisation, il se peut que vous ayez besoin de rafraîchir la page plusieurs fois. Certain module PageSpeed rajoute un peu de JavaScript dans vos pages lors des premières requêtes afin de déterminer le meilleur comportement à adapter. Pour la modification des formats de vos images, il faudra aussi recharger vos pages plusieurs fois afin que le module soit au courant que ces images sont utilisé et doivent être converti.
En résumé, c’est quoi PageSpeed Module ?
- Un module à brancher sur votre serveur web (Nginx ou Apache).
- Il permet d’optimiser les performances de vos pages web.
- PageSpeed module fonctionne avec un système de filtre qui vous permet de choisir votre configuration suivant vos besoins.
- Le module PageSpeed offre une solution à toutes les demandes d’amélioration des rapports de performance de PageSpeed Insights.
- Il est développé par Google.
Proposition de lectures
Immediately Invoked Function Expression (IIFE) sont des fonctions utilisées automatiquement et directement après leur déclaration.
En JavaScript, l’hoisting s’apparente à une remonter de toutes vos déclarations de variables et fonctions en haut de leurs scope avant l’exécution.

